How to Deal With Internal Pages That do not Show in the Menu

When optimising websites, I often find pages in the back-end of the website that are not included in the main menu, and these are typically leftover from the design process.
Clients confidently tell me that their designer has told them Google cannot find them, so it’s nothing to worry about… so they can be a little confused when I show them that Google has indexed the pages, and is ranking those pages!
This is especially a problem with pages like hidden price lists that clients do not want Google to rank.
With that in mind, I’ve put this article together to show web designers why this is a problem, and what steps can be taken to avoid this issue.
The one thing that designers are forgetting in this scenario is…

SITEMAPS!
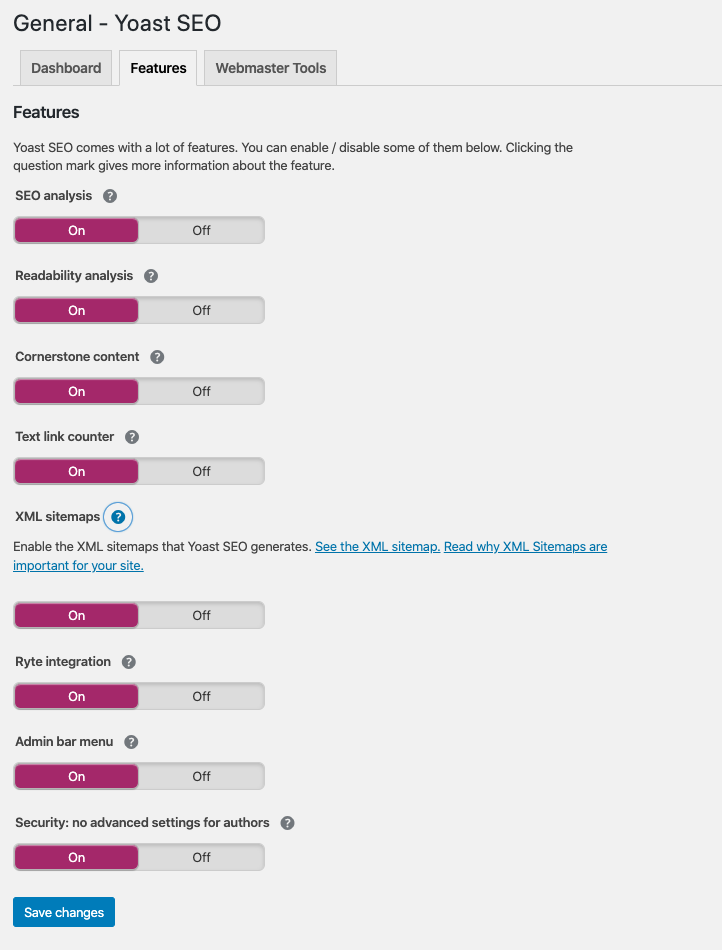
SEO plugins like Yoast create sitemaps that Google can see that show every published post or page.
As a result, Google can find and index pages that are excluded from the menu, but included in the sitemap.
So, what should you do with them then??
Hidden Pricing Pages
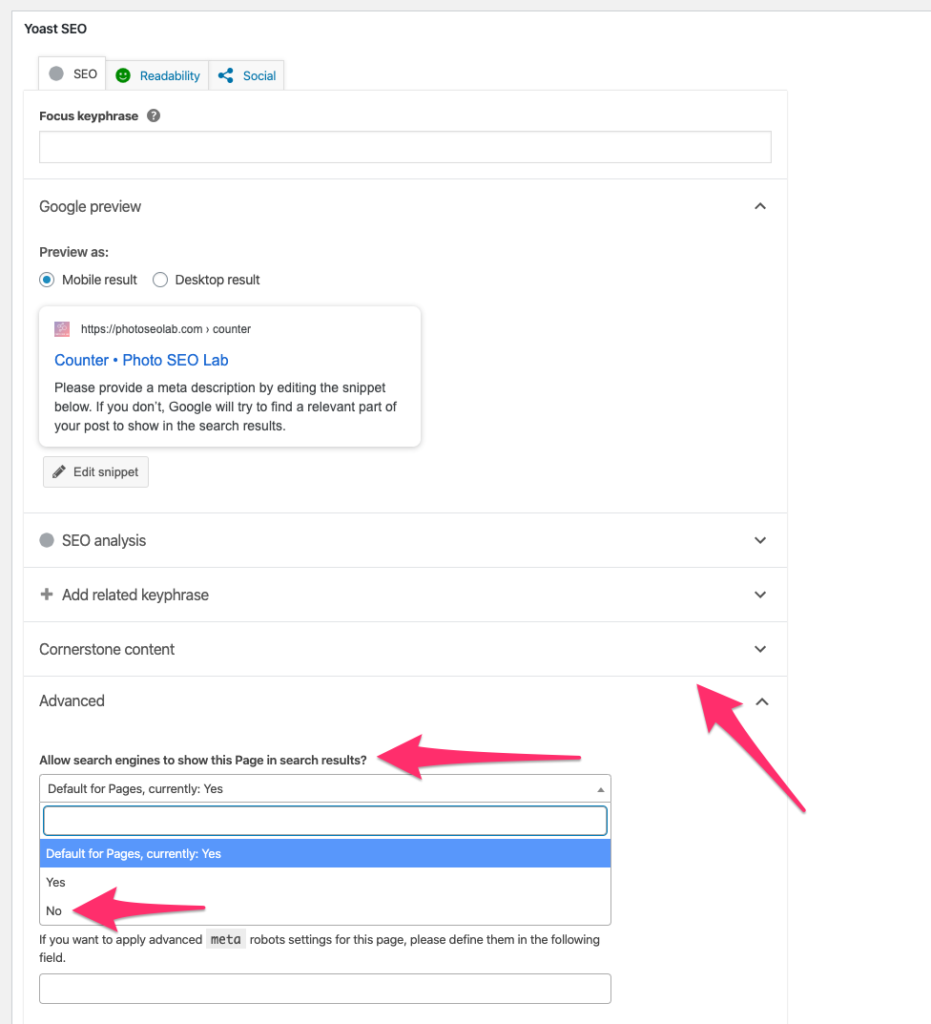
Hidden pricing pages need to be published, but Google needs to understand that these pages are not for the index. This can be signalled by adding a noindex tag – which is very simple and easy to do.
- Head over to the Yoast panel at the bottom of the page.
- Click ‘advanced’ as shown below
- Click the dropdown menu, select ‘no’.

Blank Template Pages
These should be placed in ‘draft’ and NOT published. It will be extremely helpful to add notes to the meta description space to explain what they are. e.g. ‘template page for use in creating new pages’ is really useful.
Pages From Previous Design
Really, these pages should not exist.
When you create a new design on a clients site, the new pages should have the EXACT SAME URL as the previous pages.
The process for a newly designed blog page could be as follows:
- Set up a test page at /blog-temp
- Create the design of shiny new blog page
- Change old page URL to add -old at the end so website.com/blog-old
- PLACE THE OLD PAGE IN DRAFT. This should NOT be left published
- Change the temp page to whatever the old page URL was e.g. website.com/blog
What I see all too often is published pages that are: website.com/blog-2 or even worse /blog-new
I typically see this sort of core page hot mess following a website redesign and an unexpected drop in rankings that I have been asked to investigate.
It’s really important that page URLs are kept the same during a design change.
If the client wants to change them, the change can happen 3 months after the design has settled in, not during the design process itself.
When a number of different things are changed at the same time, it makes it harder to pinpoint issues when troubleshooting, having consistency will make it easier and faster to identify and resolve issues that may have happened during the design process.
Search
Categories
- Blogging (5)
- Business (5)
- Image SEO (7)
- News (2)
- Photographer SEO (27)
- Product Reviews (2)
- SEO Course (3)
- SEO Tools (1)
- Web Designers (5)
- Website Monetization (2)
Recent Posts
- How to Recover from a Google Business Profile Suspension
- Wedding Directories: Are They Worth it for Photographers?
- How Long Does it Take to Rank on Google?
- Tried & Tested Gift Ideas for Photographers
- Which is Best for Wedding Photography? Canon 35mm f1.4 or 50mm f1.2?
- How to Start a Photography Business
- Protecting Your Assets: How to Fire Your SEO Agency!
- How to Change Domain Name Without Losing SEO Rankings
- Website Accessibility for Photographers