Will Deleting Photos Hurt my SEO?

One of the common issues I find when auditing photography websites is that blog posts often contain WAY too many photos. Photographers (looking at you wedding photographers!) often struggle to choose and end up uploading them all.
This poses problems when optimising for mobile. It’s especially a problem if we look at blog post load times over a 4G or 3G network.
It can also increase the bounce rate. If the page is a long list of photos with no ‘calls to action’ or other links, there’s a risk the user will hit the back button. Our main focus when creating blog posts should be on the user experience. We need to consider how a user of a post or page will interact with it.
What Page Load Speed Should I aim for?
All of your blog posts should load in under 3 seconds. Ideally under 2 seconds.
You can check the load speed of any page over on GT Metrix. The default server location is Vancouver. It’s best to set up a free account so that you can choose a server location closer to where you live.
Google has some benchmarks around load times to aim for with some data about corresponding bounce rates. You can read about that in this industry benchmark for mobile page speed article.
It’s not uncommon for me to see page load speeds on blogs of double figures.
At load times of between 1 and 5 seconds, the probability of bounce rate is 90%. This compares to 32% for pages that have a load time of between 1 and 3 seconds
Google
As hard as it is to select your favourites, you really do need to keep the page fast to load.
Now that you know you may have to remove some images, you may be wondering if deleting photos will hurt your SEO rankings of the post or page showing the photo?
First, we should check whether your photos are indexed, and what your media settings are.
How to Find What Photos are Indexed
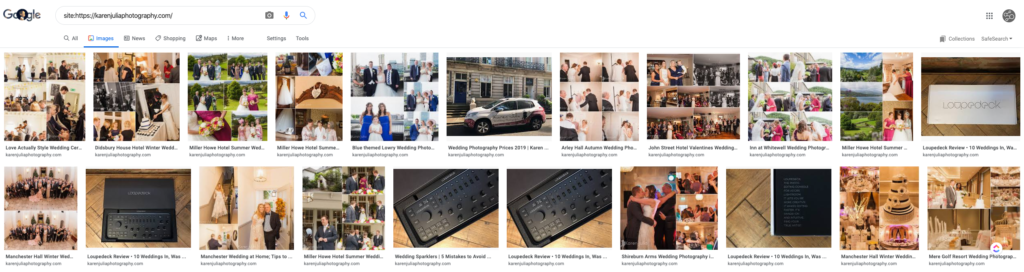
The chances are that not every single one of your photos will be indexed. There’s a very simple way to check which are in the index and which are not.
Type: site:www.yourwebsiteurl.com
Then switch from ‘all’ to ‘images’ and you’ll be able to clearly see which photos Google has indexed, as shown below.

Correct Media Settings
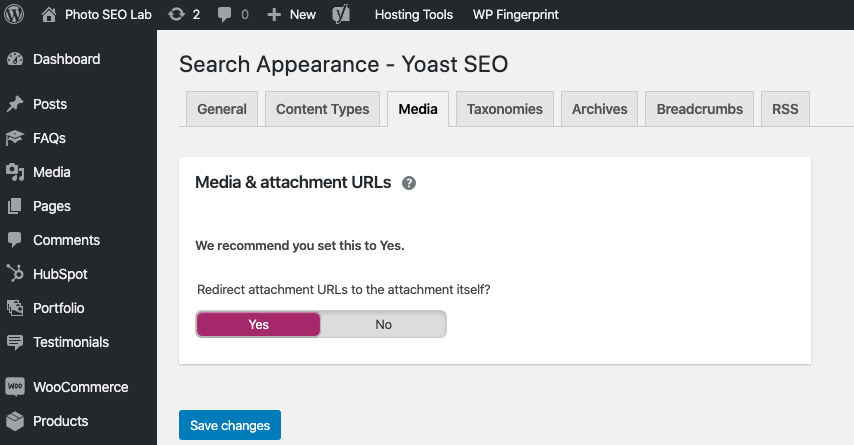
If you use Yoast, there’s a media setting option to redirect media to its attachment page.

When you upload a photo to WordPress, a page is created for that photo. The photo gets it’s own unique link.
We don’t want those pages to be indexed. If they were, and a user clicked on them, what would load would be the photo, instead of the page/post the photo is attached to.
When you have the photo set to redirect (like in the screenshot above), the photo URL itself is NOT what’s in the index.
The Google index contains the link to your blog or page instead.
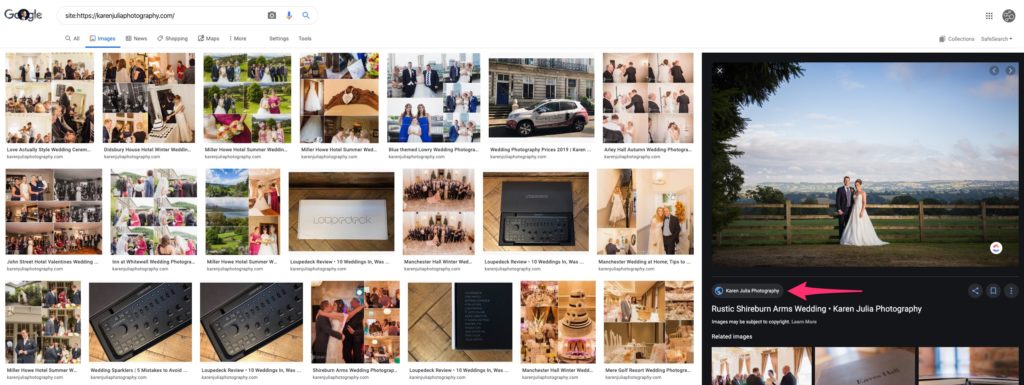
When you delete a photo from your blog, the link shown in search is still valid. (the link is highlighted with the pink arrow below)

The great news is that when someone clicks your photo in the search results, they will still be taken to the post or page.
Index Updates
As Google crawls your pages and posts, the index should (in theory) be updated to reflect the current content of that post or page. The photo that is no longer included on your page after you have removed it will likely be replaced by another.
To give your photos the best possible chance of being indexed, check out this Google Image Best Practice article which Google has published in their help centre. An essential factor for this is accurate and descriptive alt text. Learn more about that over on the alt text best practice article.
So, that answers the question ‘Will deleting photos hurt my SEO?’. No, your post or page rankings should not be affected as there won’t be a broken link. Your photo should disappear from the index over time as Google freshly crawls your page and indexes current/existing photo content instead.
Search
Categories
- Blogging (5)
- Business (5)
- Image SEO (7)
- News (2)
- Photographer SEO (27)
- Product Reviews (2)
- SEO Course (3)
- SEO Tools (1)
- Web Designers (5)
- Website Monetization (2)
Recent Posts
- How to Recover from a Google Business Profile Suspension
- Wedding Directories: Are They Worth it for Photographers?
- How Long Does it Take to Rank on Google?
- Tried & Tested Gift Ideas for Photographers
- Which is Best for Wedding Photography? Canon 35mm f1.4 or 50mm f1.2?
- How to Start a Photography Business
- Protecting Your Assets: How to Fire Your SEO Agency!
- How to Change Domain Name Without Losing SEO Rankings
- Website Accessibility for Photographers